
- Last Updated:
The rel=”noopener noreferrer” tag is an HTML attribute combination used on anchor (<a>) elements to enhance security and privacy when linking to external websites. When a link includes rel=”noopener”, it prevents the newly opened page from having access to the originating page’s window object, effectively protecting against a type of phishing attack known as “reverse tabnabbing.” Additionally, the rel=”noopener noreferrer” tag is important for safeguarding your website and its users. It mitigates security risks by blocking potential malicious actions from external sites and protects sensitive information by not sharing referrer data.
Using the rel=noopener noreferrer tags improves security, enhances performance, enhances user experience, ensures privacy, improves compatibility, and prevents clickjacking, mitigates cross-site scripting. The best practices for the rell=noopener noreferrer tag include always using rell-noopener noreferrer with target=_blank, applying consistently across all external links, using links to third-party websites, and considering performance benefits.
This ultimate guide provides in-depth details reel=noopener noreferrer tag, using the rel=noopener, the best practices for the rel=noopener, the difference between reel=nopener and referrer, and everything in between.
Table of Contents
ToggleWhat is Rel Attribute?
The rel attribute in HTML specifies the relationship between the current document and the linked resource. It is commonly used with anchor (<a>) or link (<link>) elements to define relationships like “stylesheet,” “nofollow,” or “noopener.”
The rel attribute is crucial for web security and SEO and helps search engines understand link purpose (e.g., “nofollow” prevents passing SEO value), enhances performance (like “preload”), and prevents security risks (e.g., “noopener” avoids tab hijacking).
What is Rel= Noopener Tag?
The rel=”noopener” tag in HTML prevents a new tab (opened via a link) from gaining control of the original page’s window object, mitigating security risks such as malicious URL redirection or data theft via URL parameters.
The rel=”noopener” tag prevents security vulnerabilities when opening external links. Without a noopener, attackers exploit the window.opener object for URL redirection or manipulation of URL parameters, potentially leading to malicious actions or phishing attacks.
What is Rel= Noreferrer Tag?
The rel=”noreferrer” tag in HTML prevents the browser from sending the HTTP Referer header when navigating to an external link. It avoids exposing the source URL and protecting sensitive information like URL redirection or URL parameters.
The noreferrer tag is crucial for privacy and security. Blocking referrer data prevents attackers from using URL redirection or URL parameters to track users or gather sensitive information from the original site, enhancing user privacy and reducing phishing risks.
Why Use Rel= Noopener Noreferrer Tags?
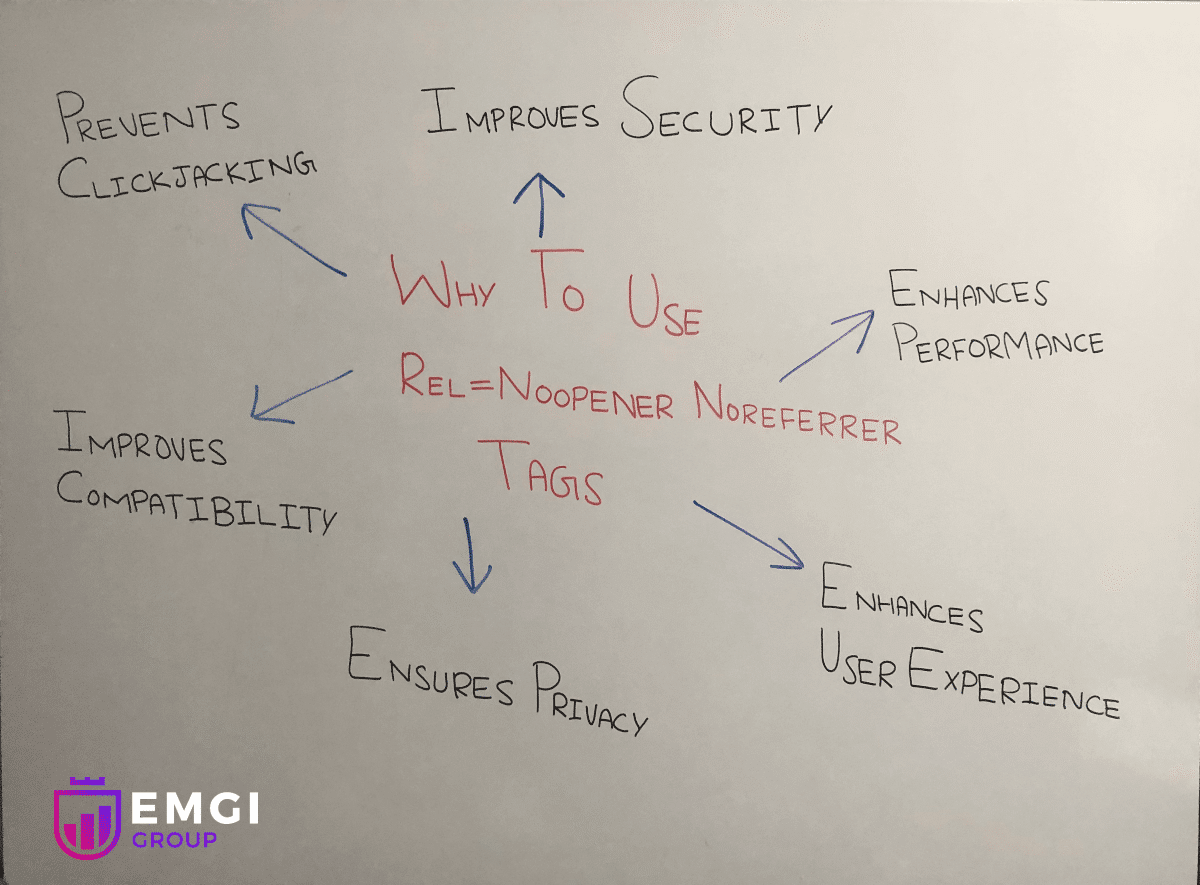
Use the rel=noopener noreferrer tags because it improves security, enhances performance, enhances user experience, ensures privacy, improves compatibility, prevents clickjacking, mitigates crosssite scripting, provides cross-origin opener policy(coop), prevents window opener, omits http referrer header, control access, and prevents tab manipulation.
Following image shows why to use the rel=noopener noreferrer tags:

Improves Security
Website security involves measures and practices to protect a website from threats, such as data breaches, malware, and unauthorized access. Using rel=”noopener noreferrer” tags enhances website security by preventing newly opened tabs from accessing the original page’s window object and blocking the transmission of referrer information and reduces risks associated with malicious scripts or phishing attacks, complementing other security measures like TLS (Transport Layer Security) and Content Security Policy (CSP).
Enhances Performance
Performance refers to how quickly and efficiently a website or application loads and responds to user interactions. Using rel=”noopener noreferrer” tags enhances performance by ensuring that new tabs or windows do not unnecessarily access or load additional resources from the original page and avoid potential delays or resource contention, improving overall site responsiveness and efficiency.
Enhances User Experience
User experience (UX) encompasses all aspects of a user’s interaction with a website or application, including usability, design, and satisfaction. Using rel=”noopener noreferrer” tags enhances user experience by ensuring that external links open in new tabs without affecting the original page’s functionality or performance and provides a smoother and safer browsing experience, as users explore new content without interruptions or security concerns.
Ensures Privacy
Privacy refers to the protection of personal information and data from unauthorized access or disclosure. Using rel=”noopener noreferrer” tags ensures privacy by preventing the transmission of the HTTP referer header to external sites, thereby protecting sensitive information and complying with privacy policies, and reducing the risk of personal data being exposed through referrer data.
Improves Compatibility
Compatibility refers to the ability of a website or application to function correctly across different browsers, devices, and operating systems. Using rel=”noopener noreferrer” tags improves compatibility by ensuring consistent behavior of links across various browsers and prevents potential issues with different browser implementations of window.opener and referrer data handling, leading to a more predictable user experience.
Prevents Clickjacking
Clickjacking is a malicious technique where attackers trick users into clicking on hidden or disguised elements, potentially leading to unintended actions or security breaches. Using the rel=”noopener noreferrer” tag prevents clickjacking by ensuring that the new tab does not manipulate or interact with the original page’s window object and stops attackers from using hidden frames or misleading interactions to deceive users.
Mitigates Cross-Site Scripting
Cross-site scripting (XSS) is a security vulnerability that allows attackers to inject malicious scripts into web pages viewed by other users. While rel=”noopener noreferrer” does not directly prevent XSS but mitigates its effects by ensuring that external pages do not access or manipulate the original page’s content and reduces the potential for injected scripts to exploit vulnerabilities in the parent site.
Provides Cross-Origin-Opener-Policy (COOP)
Cross-Origin-Opener-Policy (COOP) is a security header that controls how a document interacts with other origins to protect against cross-origin attacks. While rel=”noopener noreferrer” is not a substitute for COOP but complements COOP by preventing external pages from interacting with the original page’s context. Implementing both enhances security by ensuring strict separation between different origins.
Prevents window.opener
window.opener is a JavaScript property that allows a newly opened window to access and manipulate the window object of the original page. Using rel=”noopener noreferrer” prevents access to the window.opener property and stop newly opened tabs from controlling or manipulating the original page which eliminates security risks like tab-napping and phishing, ensuring a safer browsing environment.
Omits HTTP Referer Header
The HTTP Referer header is an HTTP header sent by browsers that indicates the URL of the referring page when a user clicks on a link. Using rel=”noopener noreferrer” omits the HTTP Referer header by ensuring that no referrer information is sent to the new tab and protects user privacy by preventing external sites from seeing the URL of the page from which the link was clicked.
Controls Access
Using rel=”noopener noreferrer” tags control access to your site’s content by preventing external pages from interacting with or accessing your site’s window object and adds a layer of security that limits external sites’ ability to manipulate or gather information from your original page, ensuring a more controlled and secure browsing experience.
Prevents Tab Manipulation
Tab manipulation refers to techniques used by malicious sites to control or alter the behavior of the original browser tab, such as redirecting or manipulating content. Using rel=”noopener noreferrer” tags prevents tab manipulation by ensuring that a newly opened tab does not access or control the original page’s window object and stops malicious sites from altering the content or behavior of the original tab, protecting users from potential threats like phishing or unwanted redirects.
What are the Best Practices for Rel= Noopener Noreferrer Tag?
The best practices for the rell=noopener noreferrer tag include always using rell-noopener noreferrer with target=_blank, applying consistently across all external links, using links to third-party websites, considering performance benefits, do not use a noopener with internal links, monitor and audit regularly, and understand specific use cases.
Following are the best practices for the rel=noopener noreferrer tag:
Always Use rel=”noopener noreferrer” with target=”_blank”
The target=”_blank” attribute opens a hyperlink in a new browser tab or window. Using rel=”noopener noreferrer” with target=”_blank” prevents the newly opened tab from accessing the original page’s window object mitigating potential security risks like phishing or tab-napping and also ensures that no referrer information is passed to the new site, protecting user privacy and enhances both security and privacy while opening links in new tabs.
Apply Consistently Across All External Links
External links are hyperlinks that direct users to websites outside of the current domain. Applying rel=”noopener noreferrer” to all external links helps standardize security and privacy practices across your site and consistently protects users from potential threats and ensures that sensitive referrer information is not leaked to third-party sites, thereby enhancing overall site security and user privacy.
Use with Links to Third-Party Websites
Third-party websites are external sites not controlled by the current domain or organization.
Using rel=”noopener noreferrer” with links to third-party websites safeguards against potential security vulnerabilities, and privacy issues and prevents these external sites from manipulating the original page or accessing referrer data, thereby reducing the risk of exploitation and maintaining user confidentiality.
Consider Performance Benefits
Considering performance benefits involves evaluating how security and privacy measures, like rel=”noopener noreferrer”, impact the efficiency and load times of web pages. Proper implementation enhances site performance by avoiding unnecessary security checks and data transmission, thus improving user experience and overall site speed.
Don’t Use a noopener with Internal Links
Internal links are hyperlinks that direct users to different pages or sections within the same website or domain. Not using a noopener with internal links avoids unnecessary restrictions on tab behavior and ensures that page interactions remain seamless. Since internal links don’t pose the same security risks as external links, omitting the noopener helps maintain efficient navigation and user experience within the site.
Monitor and Audit Regularly
Monitoring and auditing regularly involves routinely checking and reviewing website practices to ensure they align with security and performance standards. Regular monitoring and auditing of link attributes like rel=”noopener noreferrer” help identify and address potential security vulnerabilities or privacy issues and ensures that best practices are consistently applied, protecting users and maintaining site integrity over time.
Understand Specific Use Cases
Understanding specific use cases involves recognizing and addressing the unique needs and contexts of different links or scenarios on a website. Understanding specific use cases allows for the tailored application of rel=”noopener noreferrer” based on the context of the link and ensures that security and privacy measures are appropriately applied where needed, without disrupting functionality or user experience, and helps in making informed decisions about link management.
What is the Best Example Implementation of Rel= Noopener Noreferrer Tag
The best implementation of rel=”noopener noreferrer” is to use it with target=”_blank” links to ensure security and privacy. Here’s an example:
<a href=”https://example.com” target=”_blank” rel=”noopener noreferrer”>Visit Example</a>
This code opens the link in a new tab while protecting against potential security risks and maintaining user privacy.
What is the Role of target=”_blank” in Rel= Noopener Noreferrer Tag?
The target=”_blank” opens links in a new tab. Combined with rel=”noopener noreferrer” prevents the new tab from accessing the original page’s window object (noopener) and blocks referrer data (noreferrer), enhancing security and privacy.
What is the Impact of rel=”noopener noreferrer” in Seo?
The rel=”noopener noreferrer” tag does not affect SEO rankings and enhances security and privacy but doesn’t influence search engine algorithms. noreferrer blocks referrer data, which may limit the tracking of referral traffic in analytics tools.
How Does Noopener Prevent Phishing?
Noopener prevents phishing by blocking newly opened tabs from accessing the original page’s window object and stops malicious sites from manipulating or redirecting the original tab, protecting users from potential phishing attacks or harmful actions on the parent page.
What is the Difference Between Noopener and Noreferrer?
The main difference between noopener and noreferrer is the level of security and privacy they provide for external links. noopener ensures that when a link opens in a new tab, the newly opened page cannot access the referring page’s window object, enhancing security by preventing potential malicious scripts. On the other hand, noreferrer not only provides the same security by blocking access to the window object but also prevents the referrer information (the URL of the original page) from being sent to the new tab, ensuring more privacy.
Noopener vs Nofollow
The noopener attribute prevents new tabs from accessing the original page’s window object, enhancing security. The nofollow attribute, on the other hand, instructs search engines not to pass SEO value to the linked page, affecting link rankings.
Nofollow vs. Noreferrer
The nofollow attribute instructs search engines not to pass SEO value or “link juice” to the linked page. In contrast, the noreferrer attribute prevents the browser from sending referrer information, protecting user privacy but not affecting SEO rankings.
Relevant Content from Matt EMGI
HARO Link Building Become the Go-To Expert in Your Industry Strategic HARO outreach that positions you as an industry authority while securing high-DR editorial links from top publications. Schedule a Call Expert Responses Professionally crafted responses to journalists High-DR Publications
Ecommerce Link Building Drive More Sales Through Strategic Links Specialized link building for ecommerce brands. Product placements, category pages, and brand authority links that drive both traffic and sales. Schedule a Call Sales-Focused Links that drive actual product sales Category
SaaS Link Building Dominate SaaS Search Results Strategic link building for SaaS companies. High-authority and mega contextual links from tech industry blogs, SaaS companies and even the unicorns. We landed links on Zoom, Hubspot and BigCommerce for multiple clients. Schedule
Scalable rankings, traffic, authority & REVENUE Backlinks that FUEL Silly Growth Results within 45 days, NOT 18 months Schedule a Call Why Choose EMGI Group? We’re authoritative, but trying new things. Modern and tech-first, not stuck in the old ways.